2021-03-16 Share
UX / UI HERRAMIENTAS EXCEPCIONALES
Cuando tienes un proyecto en puerta ya sea una Landing page, un Web site o incluso una App, la mayoría de las veces tienes por delante un camino largo por recorrer y según avances en este te encontrarás con dificultades que incluso podrán bloquear por completo tu mente. Así que es muy recomendable sentarte, pensar, y analizar desde dónde atacarás este proyecto tomando en cuenta que requieres cubrir varios aspectos antes de comenzar a diseñar, y tener conocimiento en UX (User Experience) y UI (User Interface) es lo más acertado para gestionar tu proyecto al 100%.
Empecemos por definir cada una de estas
- UX
UX o Experiencia de Usuario, es la percepción del usuario al interactuar con un producto o servicio, ¿Qué es lo que él percibe?, siente y refleja, y podemos lograr una buena experiencia de usuario al diseñar productos y/o servicios de buena calidad, alta usabilidad y excelente utilidad, para así influir a que el usuario se sienta a gusto con nuestro producto o servicio.
- UI
UI o Interfaz de Usuario, es el medio con el cual el usuario interactúa con nuestro producto o servicio, ya sea a través de una aplicación desde su celular, una página web desde su portátil o incluso podríamos descontextualizar todo y llevarlo al menú táctil de una pantalla en un supermercado.
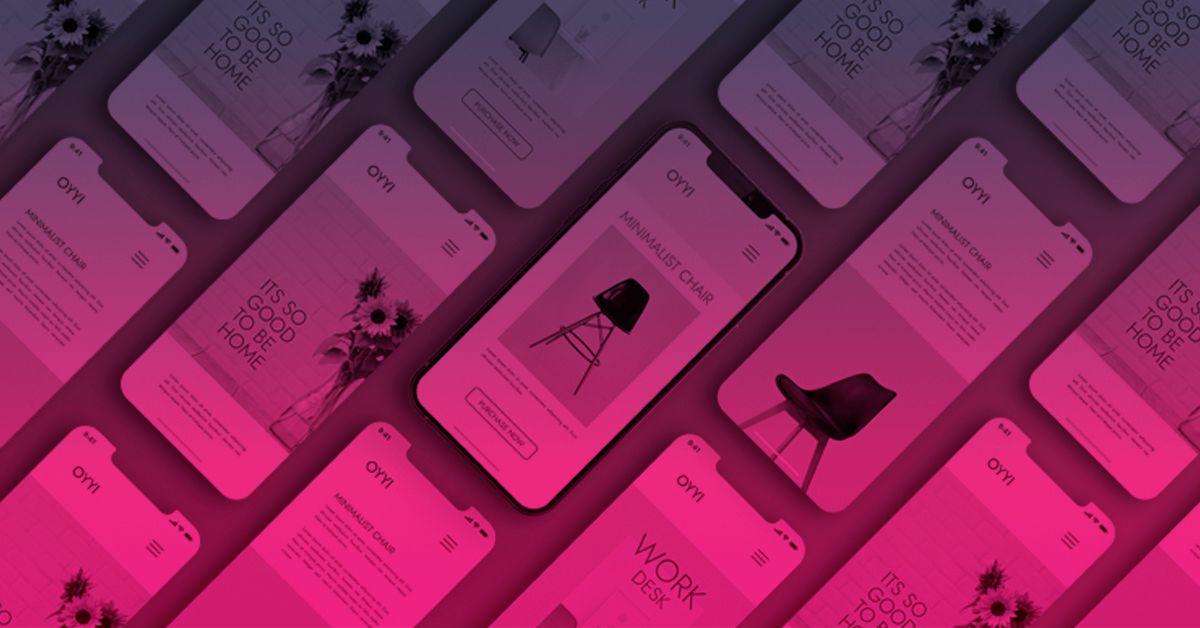
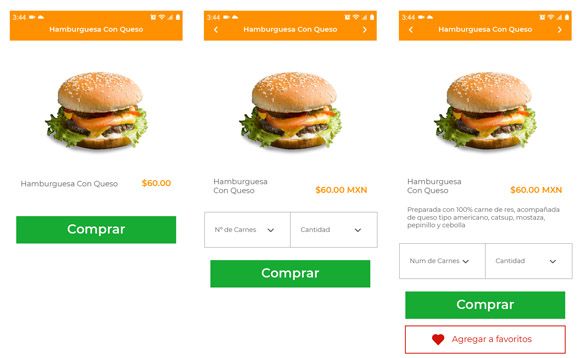
En el siguiente ejemplo podemos apreciar cómo crear una mejor UX / UI a según avanza la imagen

Al comprender que es UX y UI, aún no tenemos resuelto todo el camino, pues tenemos que comprender que existen pasos que debemos seguir a lo largo de nuestro proyecto y son imprescindibles para lograr crear un buen producto o servicio.
Pasos a lo largo de un proyecto web
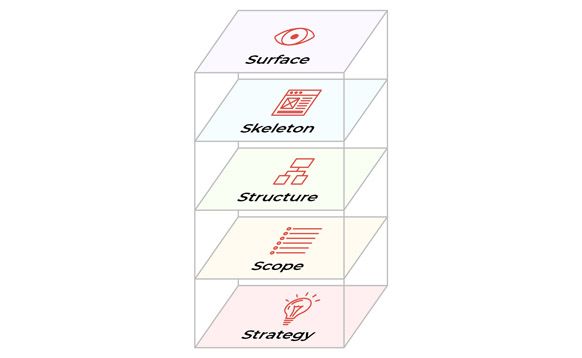
A nivel de proceso de trabajo al principio debemos enfrentarnos a una situación llena de incertidumbre pero a medida que avanzamos vamos ganando claridad en nuestro proyecto. Una vez comprendido esto podemos visualizar cuales son las diferentes fases que se trabajan en la experiencia de usuario. El siguiente esquema de Jesse James Garrett por medio de capas superpuestas lo explica a la perfección.

- Investigación
Es fundamental prepararnos desde el principio. Investigar es tratar de entender bien un problema antes de resolverlo, es muy importante identificar bien el problema para después ser capaces de aportar una solución y la fase de investigación es la base sobre la que empezará a sustentarse nuestro producto digital, por eso es de vital importancia realizarla al principio de nuestro proyecto.
Una manera de conocer a nuestro cliente o nuestro producto y sus necesidades, ambiciones, competencia directa e indirecta es la elaboración del Branding de la empresa, ya que este es el lenguaje que le da a la empresa las herramientas tanto de información estructural como visual y esta se aplica a todos los elementos que contendrá nuestro proyecto. A partir del branding también es necesario si es que no se cuenta con una, crear una Guía de estilo que sirva como ruta para el desarrollo visual de la interfaz.
Podemos dividir nuestra investigación en fases como:
- Análisis de la situación.
Es a grandes rasgos una visión amplia del problema del usuario
- Investigación preliminar
Plantea objetivos e hipótesis de nuestra investigación
- Planificación de la investigación
Esta incluye la elección del tipo de investigación, las fuentes de información, el tiempo y el coste de esta
- Recogida de la investigación
Recopilar y analizar la información adquirida a través de la investigación
- Arquitectura de la información
La arquitectura de la información es aquello que ayuda al usuario a moverse de manera fluida, sencilla e intuitiva a través de nuestro producto o servicio ya sea en un Web site, una landing page, una app etc. El proceso de la arquitectura de la información no es siempre fijo pero a grandes rasgos podemos pensar en estas 4 fases
- Entender a los usuarios y al negocio
¿Quiénes son mis usuarios, como van a acceder a mi producto?
- Conocer e inventariar el contenido
Es importante saber con qué contenido contamos
- Agrupar y nombrar
Al pensar en nuestro cliente y los usuarios debemos organizar y nombrar nuestro contenido
- Navegación y Relación
Agregar dinamismo generando navegación entre ítems y categorías de la arquitectura
- Flujos de Navegación
Usando los Flujos de Navegación definen la estructura del sitio y los pasos que el usuario debe de ir dando para llegar a un objetivo deseado, dentro de estos destacan tres muy importantes que son:
- User Flow
Dada una tarea el User Flow define los pasos que debe seguir un usuario y que debe de hacer en cada uno de estos hasta cumplir la tarea
- Site Flow
Define la estructura de navegación del sitio, estos pueden ser sketches o pequeños bocetos que nos señalan la navegación entre páginas o pantallas
- Wire Flow
Estos artefactos nos muestran la navegación dentro de una misma página y como sus componentes nos llevan a alguna tarea específica.
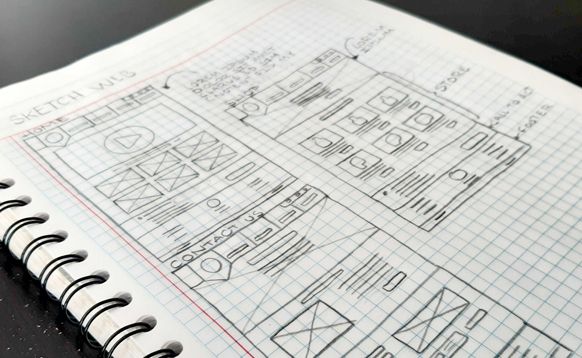
- Creación de sketches o bocetos sencillos
Todo proyecto web tendrá un soporte en el cual el usuario ve e interactúa, estos pueden ser pantallas de una laptop, smartphones, tablets, pantallas de automóvil, smartwatches etc. Por lo tanto tenemos que pensar en diseñar para el soporte adecuado o diseñar para varios formatos, mínimo para que el usuario pueda ver nuestro producto desde una computadora de escritorio y desde su móvil.
El boceto o sketch es a grandes rasgos el clásico prototipo a papel y lápiz en el que representamos nuestra idea del producto de una manera muy rápida. Realizar sketches es algo que no podemos omitir ya que nos permite visualizar cómo vamos a organizar las pantallas, páginas y pasos que debe de seguir un usuario para llegar a algún objetivo deseado.

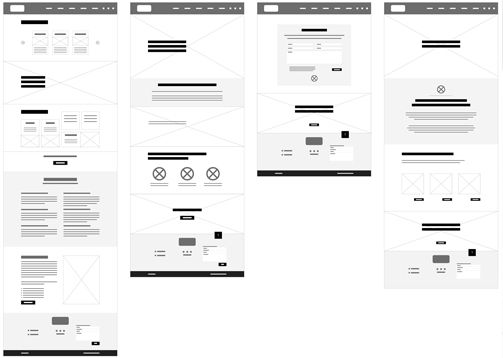
- Wireframes
Basándonos en los Sketches podemos dar paso a crear los Wireframes que son bocetos digitales con mayor fidelidad y claridad. Estos deben contener la estructura, los componentes de diseño, jerarquías de la información, etiquetas funcionales, ubicación de cajas de texto e imágenes y botones entre otros.
Pero estos solo son para darnos una idea así que no deben contener nada relacionado con el aspecto visual como color, tipografía ni imágenes, esto para que ningún detalle visual nos distraiga de lo realmente esencial.

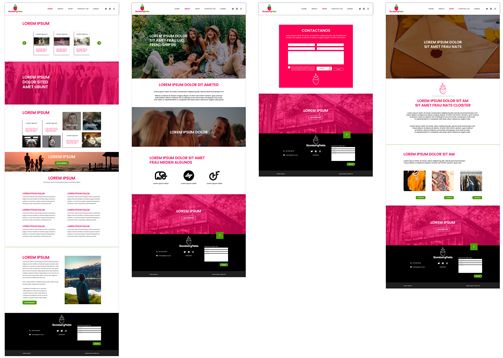
- Mockup
Esta etapa es meramente visual, es la que le dará la piel y el rostro al esqueleto que hemos trabajado cuidadosamente hasta el momento, aquí es donde nuestra creatividad de la mano de la guía de estilo elaborará el resultado casi final agregando: tipografía, color, iconografía, imágenes, efectos, transparencias, y botones. Al diseñar también es indispensable pensar en las animaciones, transiciones y efectos al dar scroll o deslizar hacia abajo que tendrá nuestro proyecto, para que al momento de la programación sea más sencillo.

- Programación
Esta es la parte final de diseño en donde se le da vida a nuestro prototipo funcional con animaciones, transiciones entre páginas, preloaders, efectos al dar scroll etc.
Y nuestro prototipo podrá ser muy sobrio o alegre pero esto no debe afectar en lo más mínimo con la funcionalidad del mismo, hay veces que el exceso de animaciones y efectos, lejos de provocar una buena Experiencia de Usuario causan todo lo contrario, haciendo que el sitio sea fastidioso o desesperante. Pero con la programación adecuada se pueden lograr maravillas hablando de UX y UI.
- Test de usabilidad con usuarios
Esta etapa consiste en plantear a mis usuarios una serie de tareas y prestar atención a con qué facilidad y dinamismo las resuelven, esto nos permite observar pequeños o grandes problemas en fases tempranas antes de dar por finalizado nuestro proyecto, y de esta manera garantizar que hemos logrado limpiar y afinar los detalles de nuestro producto para por fin lanzarlo exitosamente.
En conclusión detrás de un gran producto digital hay un gran trabajo y la UX y la UI son imprescindibles para realizar cualquier proyecto web, ya que engloba minuciosamente cada una de las etapas que tu proyecto requiere.
¿Vale la pena? Claro que lo vale, te aseguro que después de aprender sobre UX y UI no verás un proyecto de la misma manera y es seguro que esto revolucionará la manera en la que desarrolles tus nuevos proyectos web.